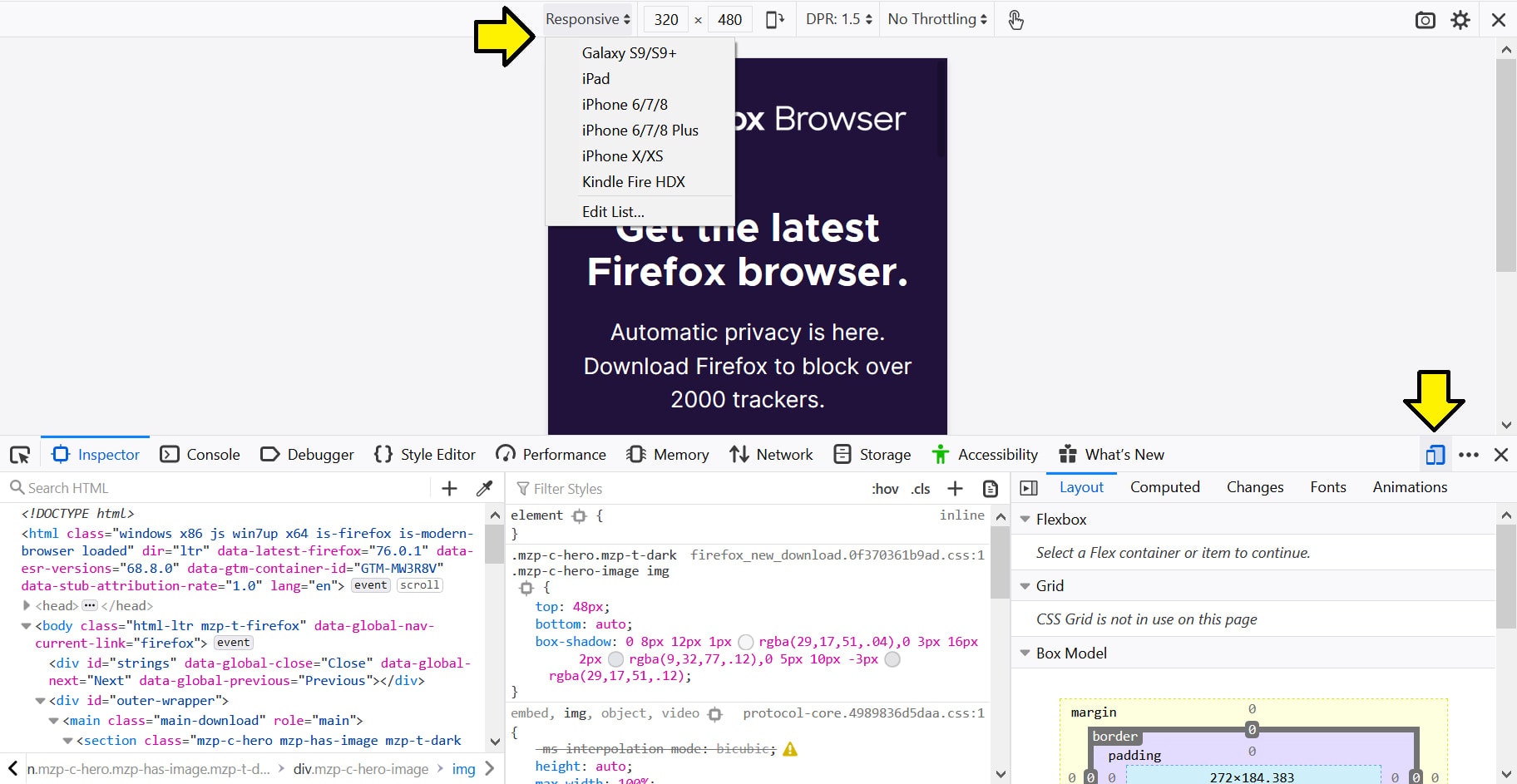
Is there any "one-click" way to change browser User Agents from the developer tools in Firefox Quantum? The webpage says it can do this, but I could not find any such option. :

Firefox-Developer-Tools - network tab - images - What means 'imageset' & 'vendors-main.chunk' in column 'initiator' - Stack Overflow

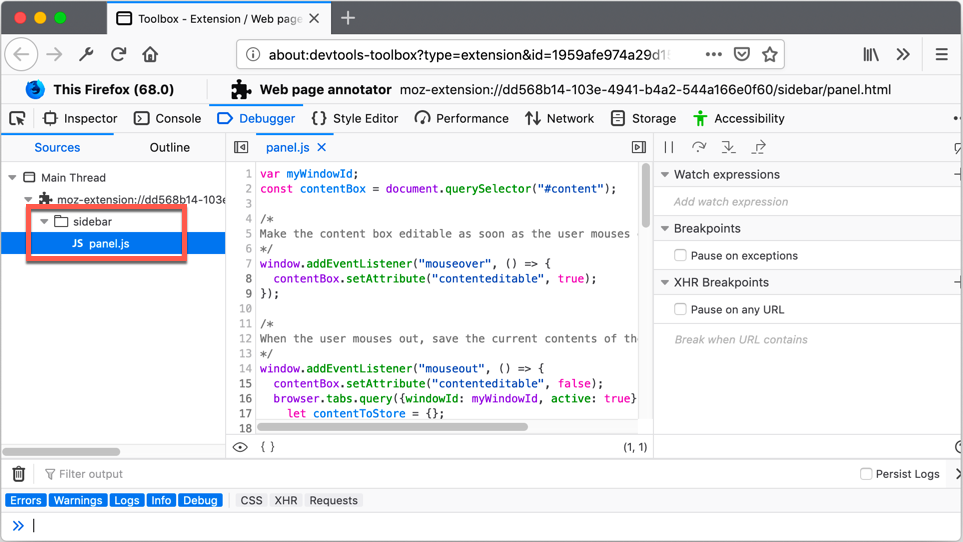
Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog