Debugging JavaScript with Live Expressions in Chrome DevTools | by Lahiru Hewawasam | Bits and Pieces

Cool Chrome DevTools tips and tricks you wish you knew already | by Flavio Copes | We've moved to freeCodeCamp.org/news | Medium

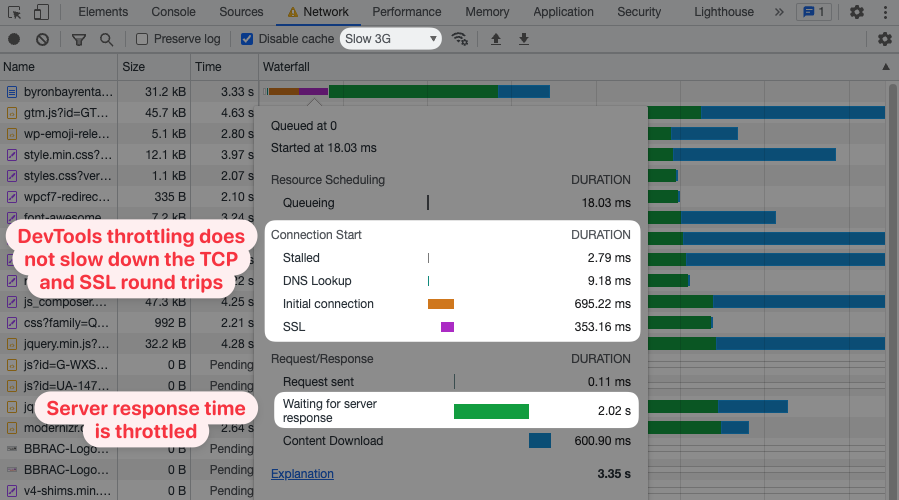
Using Chrome DevTools to debug frontend and backend JavaScript | by Chris Opperwall | The OpperBlog | Medium

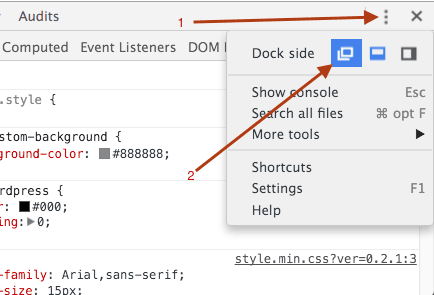
How to Install Themes in Chrome Dev Tools - Make the Chrome Console Colorful | by Javascript Jeep🚙💨 | Level Up Coding





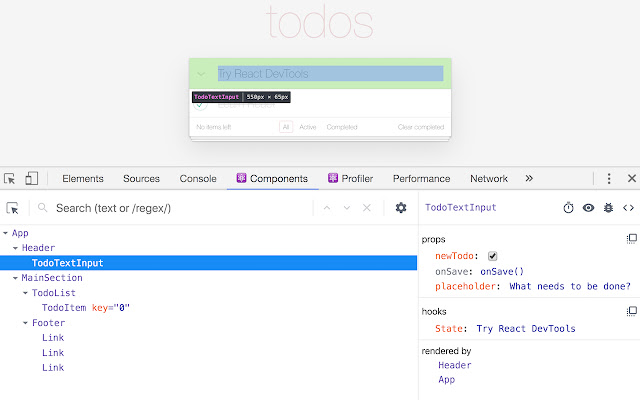
![Introducing Vue.js Devtools to Chrome to streamline development [Vue.js] - D-NET Introducing Vue.js Devtools to Chrome to streamline development [Vue.js] - D-NET](https://forsmile.jp/wp-content/uploads/2020/12/vueDevtools03.jpg)