
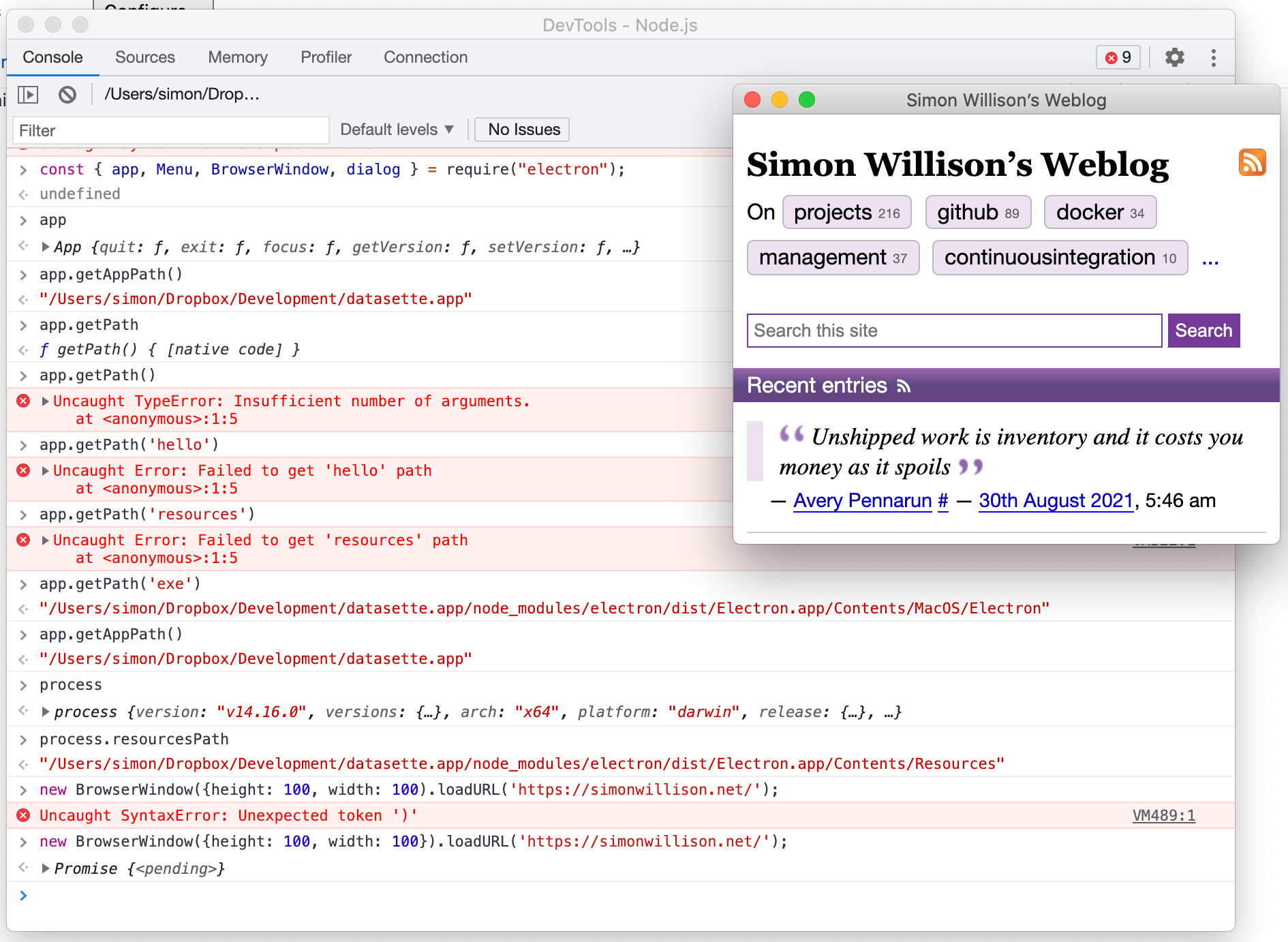
Bug Bounty Tips and Getting Persistence With Electron Applications | by bob van der staak | InfoSec Write-ups

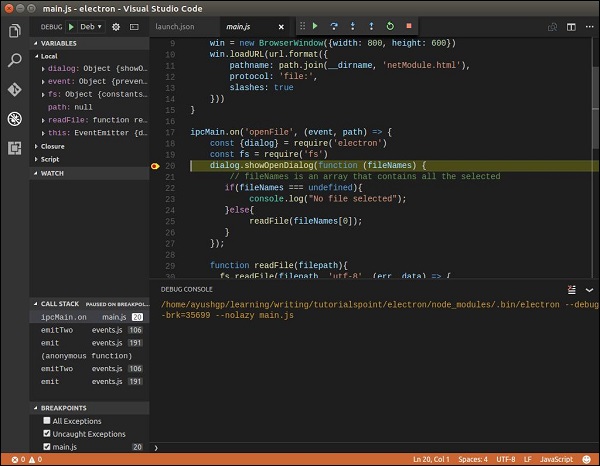
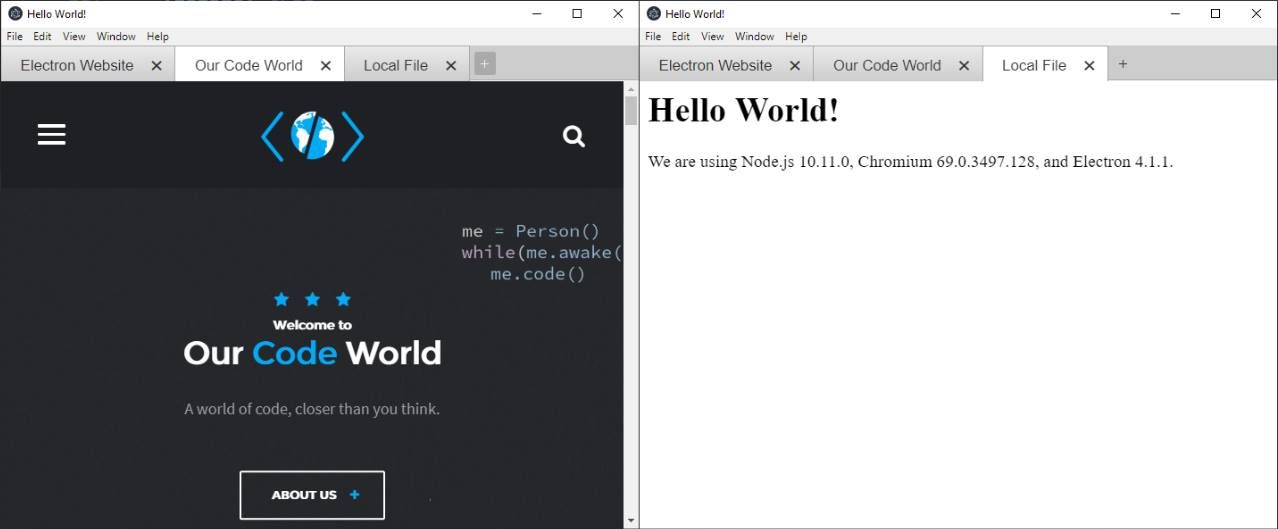
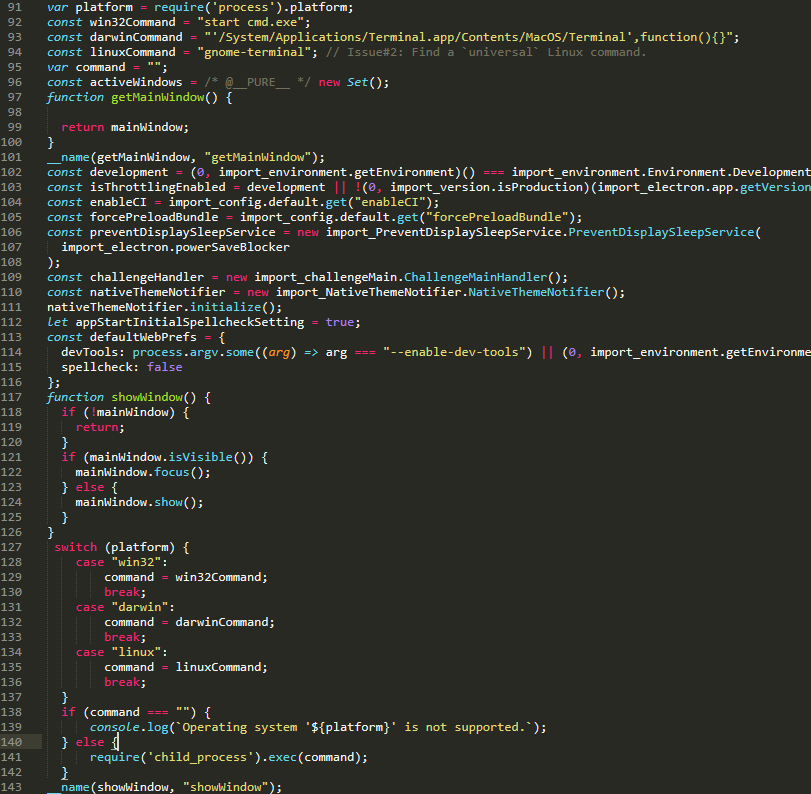
A real example of building Electron app: from scratch to release, and all those gotchas | by Dadiorchen | CodeX | Medium
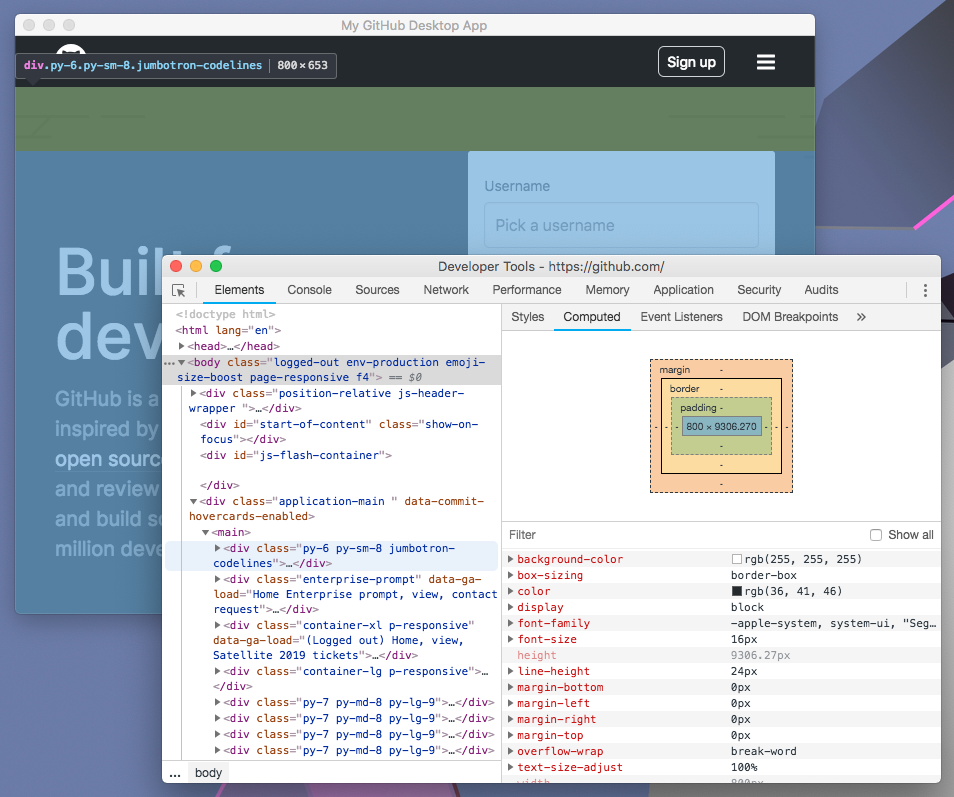
![Bug]: The dev tools cannot display the style of the selected element · Issue #36844 · electron/electron · GitHub Bug]: The dev tools cannot display the style of the selected element · Issue #36844 · electron/electron · GitHub](https://user-images.githubusercontent.com/3183696/211488894-4cbe87f2-4501-4478-a1ee-fa423c824078.png)
Bug]: The dev tools cannot display the style of the selected element · Issue #36844 · electron/electron · GitHub